ReQuiky
With another device in use I have no other choice than to finally follow through on content sync in Quiky
Sync
Help!!
I was really pleased how the integrated help turned out, so I expanded it more.
When I created help documents in a text processor, I always used shapes to focus the user to the part of GUI I was writing about, usually highlighting a button.
When doing this here I had basically three choices: Draw the shape directly in the picture and many variants of basically the same picture (and have to re-do all of them when GUI changes = bad!), omit the highlighting altogether or create some internal system for shapes.
The system wasn't that difficult, many shapes could be done just by styling DIVs, so it didn't take long to set it all up. Honestly, the most difficult part was to design markup to be simple and intuitive enough, but GPT designed nice regular expressions for this purpose, so it was quite painless and even I had to do some compromises, I'm happy with the outcome.
So now there are two modes for image markup: Simple and Complex. Simple, here with caption:
- Image:something.png Something
The same in complex mode:
- Image:{src:something.png, label:Something}
And now with shapes, defined as “rects”. You can use colon and equals sign interchangeably, as well as comma and semicolon, and you don't have to care much about whitespaces:
- Image:{src: something.png; label: Something; rect: {x=0,y=0,w=100,h=30,lc=red,ls=2,r=5}}
This will create a red rectangle on top of the image, with line 2px wide and 5px rounded corners. You can also specify a tooltip and an action, creating a clickable image. I was particularly happy about that, it will be very useful.
I wanted keys to be as space-saving as possible, so they're a bit cryptic, but if you know the abilities of a rect, it should be easy enough to guess them. I'm a bit disappointed I couldn't came up with a reasonable single letter key for everything though.
Help!

If you're using Quid and you're stuck while doing a task, from now on you just press F1 key or a dedicated button in the user interface and Help is on its way.
I've always wanted to have integrated context help, but I kinda never had the right code for it. Well, until now :-)
vcelari/inzerce/sumar/NNNN
Quid already supported quick dev help for a component after selecting an element and pressing Alt+F1, so with help system I also added Alt+Shift+F1 to access Admin Help, where technical aspects are described and it acts basically as a tech docs for the module.
Quiky Editor
Quiky CMS
I still have unresolved architecture of CMS, so with the new Quiky finally came the time to deal with it once and for all. I'm getting really tired of looking for notes or articles on so many places I've created over the years.
I'm also annoyed I have a several source code versions for it in various stages of finish, but each one is missing something or is not universal enough. I want to merge code for Quid Help, this blog, Quiky and several old websites I'm still maintaining.
Maybe my burden is CMS was my first big project, back in 2005. I can't believe it's almost 2 decades ago! So I know what the end result should be, but I don't have everything figured out.
For example, I've always had troubles doing minor edits, because it took too long to find the text in GUI or database. So I lean more towards text files, which have their own issues, like navigation. And I need some metadata for each article, because Quiky now can sort files only alphabetically, which is problematic if you don't include date in the file name and that looks ugly.
Even quicker Quiky
I've noticed I'm not using Quiky that often I “should” be and I figured out why: startup time. The WPF app is beautiful, but slow. There aren't quick and easy fixes for that, so I started looking around.
ChatGPT suggested Metapad and TedNPad editors, which truly start instantly. The reason is no surprise: C++.
I failed to set up C++ dev properly in VS Code, so I opted for Visual Studio Community instead, which would probably be a better choice anyway. With everything set I started experimenting. First I created simple “textarea” app and it's startup was instant as well.
Because I already know what the future Quiky should look like (I'm not satisfied with the separate view/edit modes), I was looking for a Win32 component that can handle formatting and images.
In GitHub repository of Windows Classic Samples from Microsoft I found PadWrite, which was pretty much the foundation I wanted. Using trial and error with ChatGPT I implemented reading and writing files, but got stuck for a while on encodings. Ultimately I settled with just support for UTF-8 and basic ANSI, leaving the rest for my future self.
What I really love about PadWrite is that the TextEditor is coded from scratch. I mean, to my amazement even text selection is created by RenderTarget.FillRectangle. Holy cow! I even had to implement basic stuff, like double-click to select a whole word, myself.
Of course it's a double-edged sword, with the sharper side on my throat, but since I'm doing Quiky mainly for myself (due to all the other note taking and text editing apps) I'm not that concerned about all that missing standard features of contemporary text editors.
As a startup goes, I did a quick test using CamStudio recording at 100 fps and PadWrite started in about 30 ms, while empty .NET 8 WinForms started 11× slower.
To be honest, "cold" startup of the new C++ Quiky still takes several seconds and even then it's not as fast as e.g. Metapad, probably because PadWrite was designed to also initialize D2D or DirectWrite. Nevertheless, it's still WAY faster, than .NET version of Quiky.
Qip implementation
WYSIWYG content editor
contentEditable
html editor
many buttons, executeStuff is now deprecated
tags, grid
Google Docs opted out, they now have it completely operated by custom JavaScript. From what I understood, their main driving force was to show carets of your collaborators alongside yours.
RedSys
I'm
Part of Quiky
SEO
Sitemap
Navigations
Qip
Static website security
There are basically two options: you can do it in .htaccess, but you need a support for mod_headers. If your hosting doesn't offer that, you need to serve the static page by a PHP script.
I used a customized Neil White's .htaccess file:
- # X-Frame-Options to prevent clickjacking Header always append X-Frame-Options SAMEORIGIN # Apply a CSP to all HTML and PHP files <FilesMatch "\.(html|php)$"> Header set Content-Security-Policy "default-src 'self'; style-src 'unsafe-inline'; object-src 'none'" </FilesMatch> # Block pages from loading when they detect reflected XSS attacks Header always append X-XSS-Protection "1; mode=block" # Prevent browsers from incorrectly detecting non-scripts as scripts Header always append X-Content-Type-Options: nosniff # Only connect to this site via HTTPS for the two years Header always append Strict-Transport-Security: max-age=86400
You may need to fiddle with it a bit, my webhosting was already sending STS header, so I didn't use that one.
Blog rewrite
After success with frontend framework I decided to use PHP Lite Framework and rewrite some of my websites, like QetriX incl. Blog and Docs. I want them to be faster, transfer less data and be overall more efficient.
I have some content platforms (mainly Quiky, Qip, Redsys and Static), that I'd like to merge into the same codebase. For years I wanted to merge old Redsys with Quiky, to make Quiky a true CMS with all the features and WYSIWYG editor. Also, I wanted Quiky to have Qip's lightning fast tags.
So one day I compiled all of my previous attempts of WYSIWYG content editors, because I wanted to reuse some of the code I wrote in the past, and I was staggered how many times I started, with first tries back in 2012.
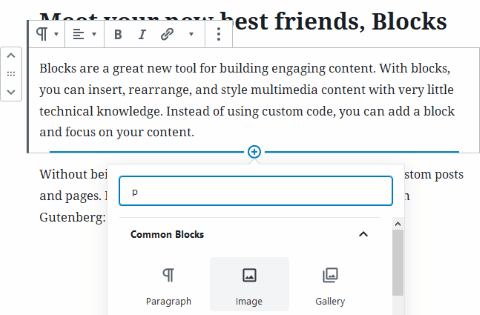
The most active year was 2016, because I finally saw “my” concept of content blocks in action in the popular Medium content editor and its clones – notably later in Gutenberg for WordPress 5, released a year ago. Another notable mentions include Notion.
But every time I've fallen back to just plain text in textarea, due to various issues, and hoped that a bunch of neat keyboard shortcuts would satisfy me. Although I really like how Qip works, if it really did satisfy me, I wouldn't be writing this post. :-)
So, let's see, where it will stop me this time. I hope the key to success are baby steps, small incremental improvements. I'll start with a decent text editor, that is a pleasure for me to use. Everything else will be managed directly in data at the moment, and support for more advanced blocks, e.g. gallery management, will be added later.
Saving
There are basically three major approaches:
- save everything at once using a manual trigger (button),
- save after every change using an event trigger,
- save after a time period using a timer.
My approach is a combination of all of the above, with incremental saves prevalence. But, as usual, things aren't as simple as they may seem. In forms you can save data only after all required fields are filled. In editing long text there are no partial changes, so there's no cue when to save.
Therefore I have two ways of auto-save in a text. I define a 5 secs timer, that saves the text after it's not changed, which means e.g. arrow keys do not stop this from firing. The other way is I save after Enter key is pressed.
Before each change of text I create a “backup”, to have an undo option in case I or the editor mess it up. After the text is verified, those backups are deleted.
I also try to show saving in some unobtrusive way, like dimming header color or change it's background.
Quiky update
After so many months I finally got to update Quiky. Website now has a nice and clean flexbox UI with XHR page changes, making them lightning fast.
I also fixed some long lasting bugs in WPF application and finally got myself to create saving from app to website, which ultimately allowed the XHR makeover.
Content styles
At high school in the informatics class, our teacher required us to use styles in MS Word. We didn't comprehend it much, because it was simpler to just format the text, but later I really appreciated the drill. Styles are highly useful and nowadays it's a real pain to edit documents that don't use them.
Well, actually everybody I know, who themselves adopted the concept of styles, have the similar problem with poorly styled documents. Styles are like a batch format update, which can't be done easily with formatting.
CSS is nothing different and therefore I highly utilize styles in all content editors I created so far, including Quiky. I'm more on the opposite side, I don't offer paragraph formatting at all and allow only paragraph styling instead. Formatting is for inline text only, like bold or italics, but not underline, because user might confuse it with a link.
It's in compliance with general guidelines of typography – a paragraph should use only a single font and single font size, which on websites are defined anyway. Changing color may be a problem, if you decide to restyle your site in the future and use different background color (like a dark version) and may impact accessibility for impaired users. The latter requires color not to convey any additional meaning, rendering it quite useless.

I found a mock, where almost every toolbar item is... meh.
I can't remember when I used other paragraph alignment than left or justify. Centered text is in this case mostly just for quotes, headlines or poems, and that is possible with appropriate style. Right aligned text is a bad idea overall, at least for latin-based texts.
Similar rules goes for left indentation, which should be available only for lists, to change item levels, or code fragments, so those buttons can be contextual. There's no other use for indented text on the web.
I suspect many WYSIWYG HTML editors go with “more buttons looks better”, but the truth is, that more buttons only brings clutter. If users don't use it regularly, don't shove it into their faces, and if they do, they may already use a keyboard shortcut to do it.
Fortunately, major editors already adopted this idea, so the days of HTML editors with three rows of toolbars are mostly over.
WPF styles
I knew WPF styles are powerful, but the XML code is sooo long that I’ve never felt the need to expand my app with tons of new lines. Until now.
Recently I moved to dark skins everywhere. In PhpStorm I switched to Dracula theme with modified Zenburn schema, Geany has Zenburn schema as well, for Thunderbird and Firefox I found magnificent DeepDark theme and earlier this year I updated Quiky editor to Monokai-like colors.
I finally decided for the viewer part of Quiky to make it dark as well. Panels were easy, it’s possible to set colors as variables (e.g. <SolidColorBrush x:Key="GuiBackgroundBrushColor" Color="#666666" /> and then <Setter Property="Foreground" Value="{DynamicResource GuiForegroundBrushColor}"/>). The troubles came with a TreeView.
I searched for how-tos and on StackOverflow I found a solved question about styling TreeView items. I also wanted the whole line to be selected, not only a text background.
It took me a while to get the solution working, because honestly I didn’t want to understand all that, felt like I won’t need it. But I had to, so ultimately I even tweaked it a little. And because I learned what’s going on (restyling is often recreating controls, all in XML), I decided to style the whole app.
My next concern were scrollbars. I wanted Apple-like and I found a solution as well. It also needed some tweaking, but it looks quite good. I added hover effect on the thumb (slider), so it fades in and out.
Finally I styled buttons, textboxes and comboboxes, but it would need a little more time (some finishing touches), so I did only some basic stuff. I want some subtle effects (animations), but I didn’t like anything I made so far.
I’m satisfied, for now:

Before and after redesign
Quiky for Android
After I submitted Quiky for iPhone/iPod Touch for App Review, I started working on Android version.
I already have Android Studio installed and I started from scratch. My first attempt to make WikiList as drawer failed, so I decided to have the same layout as iPhone app, which makes more sense.
Because my only available Android phone is old GSmart Rola with Android 2.2, I decided to go wide and chose API 8. In the future I can always make separate Android 4 version. It’s gonna be Holo Light, to comply the iPhone app’s design.
I created four activities – WikiList, PageList, PageView and PageEdit, all with RelativeLayout and with Fragments. Then I dragged few controls into them, ListView into WikiList and PageList, WebView into PageView and two EditTexts into PageEdit. Originally I had some buttons there, but I moved them to menu later.
I decided to make first release as soon as possible, even with some bugs here and there, as a motivation. I know Google just scans APKs for malware and publication to Play takes only few hours.
So after it sort of worked, I put android:debuggable="false" into AndroidManifest.xml (it says it shouldn’t be hardcoded, but screw it, should be easier) and made signed APK. I don’t get why there’s no checkbox for debuggable option during creation – I’d assume people make signed APK mostly for the Play. Never mind, version 1.0 was ready and submitted.
I downloaded it and it was OK, but only for the first time. When I tried to launch the app once again, it said “Application not installed on your phone”. I figured it was because I had no SD card and I had SD access permission in the Manifest. After I removed it, it worked just fine.
It took me a while before I grabbed the concept of Fragments and now almost all business logic is in PlaceholderFragment classes. I found out Google offers a “standard” set of icons, which is neat. It even allows me to get closer to the iPhone version.
The rest is just Java, which I mastered couple months ago :)
App rating in Google Play search
It was interesting to see how Google displays results for apps in Google Play. “Quiky” was unique app name throughout the whole store.
When the app was brand new and had no rating, the search for “quiky” showed the app around 10th position in the results. The rest were apps, where the word “quirky” appeared, plus apps featuring Nesquik’s bunny Quik/Quick/Quiky.
When I gave it 5 stars (it’s lame to rate own apps, I know, but this was for scientific reasons! :) the app skipped to about 3th or 4th position.
I asked my brother for another 5 stars (no loser alert, still scientific! :) and since then it stays at the first position.
Quiky Logo
I have to admit, I like creating logos. So when I decided Quiky will be independent app, I knew I’m going to make a nice logo.
My first though was a W of some kind – as “Wiki” (even the name starts with Q, but I already have this for [2013/03#q-logo QetriX]). I tried several fonts and learned I like all four lines of the same length. Also I decided to have each line in different color.

Colors were quite obvious – red, yellow, green and blue. In this order, because of a rainbow. Shades were derived from QetriX logo’s blue, using only hexa numbers 3, 6, 9 and C. And because it was quite faint, especially as a favicon, I added a gray outline.
Last trim was to angle ends of the first and last line (originally it was horizontal), resembling four leaning books (with some unevenness on intersections :-)
Quiky for iPhone
Unexpected happened! :-) After my success with Java, Android and WPF I pushed even harder.
When I tried Objective-C for the first time, I failed rather quickly. The syntax was incomprehensible to me. A lot of square brackets, strange flow (segues) between pages, tons of new methods. Total mess.
So yet again kinda knew what I’m going to expect, so I was able to brace myself. I started with a Storyboard, which went nicely. I watched some YouTube howtos and created a UITableView. Then I discovered prepareForSegue method to do stuff between screens. I had very rough Quiky app without pretty much having a sense what I’m doing. Strange was it somehow worked.
Working with header files and pointers was a nice throwback to my beginnings with Borland C++ back in the late 90’s.
I learned little more about basic stuff, like properties, services, built-in methods and after 3 days I started to grab the basic concept. It wasn’t that different from C#, PHP or Java after all – just different syntax, but the same approach.
Instead of someObj.something(param) it's just [someObj something:param]. On the downside, string concatenation takes much more space, because instead of str1 + str2 it's [str1 stringByAppendingString:str2];
My biggest issue was I quite often edited a wrong .m file. What a loser! :-)
Anyway, Quiky for iPhone is approaching nicely, I think I may be able to release it in the beginning of May 2014, hopefully with Quiky for Android. Apple app review takes a week or two, so it gives me some time to work on Android, which takes just a couple of hours to publish.
Quiky v2
It looks I made the roadmap just fine. Second release is ready and there’s still a day to go. Well, there’s nothing to wait for, more time for v3 :)
Quiky v1
As I wrote before, when I started to re-create Quiky in WPF, I defined a feature set for the first release. And because everything I wanted has been made and greatly tested, now it’s time for public release.
You can download the app from Quiky.net.
Quiky WPF
I decided to reengineer Quiky, because I didn’t trust it in the worst way – that it will keep my data. I reworked the core code few times and probably left some bugs in, so here and there I lost my contents or replaced a page contents by contents from a different page. And for a text editor this is a severe issue.
I tried WPF, but it was really incompatible with all the stuff I put quite an effort into, so I started WinForms again. Because I had so much done, it was rather quick rework. But then I realized I added some unnecessary code and it got huge before I was able to tune the saving and stuff.
So I started fresh once again and when I reached the most basic state, I figured I can’t use those chunks of code, because I will fall into the same pit. And then I realized, because of this, there’s no compatibility issue with WPF any more, so I can wave obsolete WinForms good bye.
Also I decided to strictly make versions here (for me for the first time). To define a bunch of features to add in each version and to make a proper roadmap. My problem is to add so many features at once I got lost in the code and if I screw something up, there’s no way back. The very first version will be just the most basic functionality.
I had few failed attempts to make WPF app before, so I kinda knew what issues I’ll have to deal with. First of all, I used Panel a lot. In WPF there are four or five replacements. I chose DockPanel.
To my surprise the start was quite fast, even a LOT of things is different – like methods and it’s arguments. But it makes more sense, than WinForms, and I like it. WPF is somewhere in between WinForms and web, because of all those styles and XML definitions for visuals.
I also made a bold decision to use QetriX approach, so it will have e.g. DataStores. It really feels great to finally implement all those old ideas, I must say! :)
Sliky Quiky
Well, I got many brilliant ideas for Quiky past few days. Most of them stays as TODO, to release first public version as soon as possible, but among them I got few killer features I can’t wait to implement.
I tried Quiky in real life use case yesterday. I attended yet another great event, DevFest Praha 2013 by GUG CZ, and some of my notes I made using Quiky. Right there I figured out one of the killer features I don’t want to write about yet, because I’ve never seen such feature anywhere else.
I also found I quite miss spell check, because I tend to use other text editors for this. Therefore I implemented NHunspell, but shortly after that I realized it would be nice to underline misspelled words. Quiky used plain multiline TextBox, which can’t underline anything. I already had RichTextBox, but for future WYSIWYG only. After about a second of thinking about it I got rid of the plain TextBox and kept solely the RichTextBox.
I was quite excited about the “switcheroo”, because I didn’t like the fact I have two different components for the same purpose.
Web side also got a lot of attention in the last few days. I focused on security and made few independent layers, especially when accessed from outside using Quiky API (like Quiky app).
My goal is to unify GUI for all platforms. Web will be responsive and it’s not just for mobile usage. I still like Firefox’s concept of a Sidebar, so I may be using Quiky there as well.
Staying low is darn hard
With Quiky I’m once again trapped in a feature loop. You know, you came up with something small and easy to make and during development you found many other (easy to make) features, that ultimately take much more time than the original idea combined. Or you figure out you gonna need this, and this, and that, so the original idea wasn’t easy to make at all. That’s what happened to me.
The PoC (Proof of Concept) was one evening stuff, but to make a product out of it it would need MUCH more grooming. Like settings form. I hate settings forms, it’s always pain in the ass, because there’s so much to do with uncertain result (of usage), but if you miss anything, you’ll find an user, who will request that.
I had to stop coding, when I started playing with RichTextBox for WYSIWYG. I realized this is so much off the former road and that I need to go back to what’s important.
Or you have a functionality on few lines of code, beautiful. But then it’s time to sanitize all inputs, make some exception handling, value checking and other stuff, preventing the block of code from making unwanted stuff, suddenly you have a couple of new methods and from three lines are three screens of code.
Besides desktop app (which I can see I’ll be reengineering in WPF, sooner or later) I made a nice progress with web app. Unfortunately I realized I’ll have to redo the master code, because if I want the script to be cached, it can’t show any content and therefore everything has to be made by XHR (AJAX).
And it’s harder I can’t just delete the old code, because I want to preserve the original functionality for the improbable occasion some users may have JavaScript turned off. But I always took care of such events and this will be no exception.
Because Quiky is getting serious, I registered a .net domain and created Facebook + Twitter pages.
Quiky
It has been a busy (and successful) month. First, I spent 2 fabulous weeks in Eastern and Southern Asia, exploring crown jewels of that area.
Right after that I attended Microsoft conference “MS Fest”, where I’ve been introduced to MonoGame – an open source implementation of Microsoft XNA platform for easier game development.
Because I have few games in mind for many years (and crashed’n’burned many times trying to make them come to life), I immediately tried to create the most ingenious of them. Thanks to wonderful YouTube tutorials from Coding Made Easy it was even easier.
I used Evernote to track all my ideas, but the lag between mobile and desktop sync was kind of frustrating. I had to deal with conflicts all the time and I got an idea to try (again) to make an offline wiki editor for desktop.
It's supposed to be a tool for quick wiki editing, so I decided to call it “Quiky” (quick + wiki). To my surprise, quiky.net domain was still available, so it's no more :-)
For QetriX I created nice wiki parser in PHP in the past and it wasn’t hard to convert the code into C#. I really love this language and .NET platform, I have to say.
After about 12 hrs the core stuff was done and I really like what I did. I made few design flaws here and there, but it wasn’t hard to get rid of them. Application can work with multiple wikis, represented by a directory. Each page has it’s name as filename and it’s contents in the text file. When saved, a HTML file is generated thanks to my parser, and displayed in WebBrowser component.
OK, that’s the desktop part. What about a mobile app? Because I have an iPhone and I don’t want to jailbreak it, it was a no-go for me. Therefore I decided to try HTML5 with localStorage for offline situations.
I started slow and low, but quickly expanded into much more complex script. My main target was low data footprint for network transfers and I like to deal with such stuff (optimizations for speed and resources).
My goal was to create a web version of that desktop app, plus extend functionalities of the app to communicate with the web app. Web app will be able to merge changes line-by-line (I already have a working solution in my drawer, it was one of my little challenges :)
It will need few more hours and hours of testing, but I can feel I’m on right track there. I’m still thinking how to tie it into QetriX and the same applies for the game. I want it all to be into single environment.
Oh and the game went south a little bit :) I decided to stay low and make something simple at first, than to add more stuff and make the desired game. Until then, do you remember Tunneler and Atomic Bomberman? ;-)