Qard
Unlike my fellow coworkers from business and project departments, my December is usually less busy, than “classic” months, so I can work on stuff I didn't have time the whole year, like lowering technical debt, testing new ideas, concepts or languages, or starting new side projects.
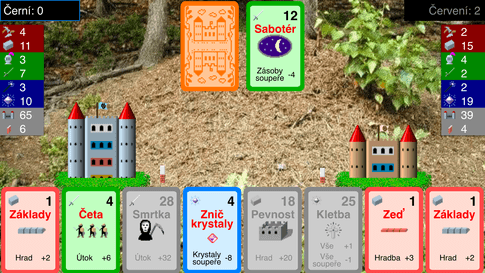
[2015/01#mravenci-as-qetrix-webapp Few Christmases ago] I recreated a card game “Mravenci” (Ants) for iOS and Android, while testing embedded QetriX WebApp. It worked really well and the game is still quite popular, despite I don't support it any more (because I don't release on Google Play and Apple Store very often, so it's always a hassle – install the current version of IDE, fix what's broken in the current language version, update store pages... while keeping the game free and ad-free).

Mravenci (Ants)
It wasn't my first mobile release of Mravenci, the first one was back in 2008 (of course during Christmas :-) for Windows Mobile on .NET Compact Framework, so it is playable on PC with .NET Framework as well – even to this day.
I obtained permission from the original author to use the graphics and sounds. He even kindly described, how to extract all the assets from Peter, a visual programming tool he used to create the game in.
For the WM game I created a platform “Logicard”, that uses cards definitions in a XML file, so you could customize them to your liking or create a completely new game with similar “Arcomage-esque” mechanics.
And this brings me to Qard. The idea of a game engine (of sort) sprouted once again in my mind, but this time not only for a card game, but rather any sprite or tile based game running in a web browser, using DOM or Canvas.

Qard Logo: Tile-based “Q”
Browsers these days are incredibly powerful, with amazing set of APIs, such as support for game controllers or WebGL. I decided to create a modular engine to include just what the game needs and nothing more to keep the final footprint as small as possible (Mravenci have less than 2 MB on iOS and Android, which is quite unheard of nowadays).
There are some great web-game engines, but you probably already know I like to create such platforms myself and in my way. Also Qard will support QetriX style of coding and components, wherever it would be feasible.
I've decided to retrospectively add a “qard” tag to all related posts I wrote about canvas and game mechanics on this blog in the past, so it will be easily accessible on a single page.
Qui, Qua, Quo
All product names begin with Q and I often look for meanings in Latin. For trip planner I liked “Qua” – “which way?” But when I came up with “Quac”, which I like as well, it created a conflict “Qua” × “Quac”.
If one product's name is a beginning of another product's name, I'd like for the one with the sorter name to be a part of the other with the longer name. “Qui” is a standalone part of “Quid”, but “Qua” has nothing to do with “Quac”.
So I decided to go with the second best name option – “Quo”, which means “where?”. You may know it from “Quo vadis” – “Where are you ''marching''?”. As a bonus, you still type it on a single row of keys and from left to right – it's just a one key away! :-)

Two points to make remains though. First of all, I'm aware now I have two distinct products called “Qui” and “Quo”, which, as I mentioned, are only a key away of each other. Second of all, I'm aware of another naming conflict in “Qui” × “Quiky”. Both of them I've decided to ignore...
Quac
I still use old Firefox, because I can't live without several XUL-based extensions, unsupported by Firefox Quantum. Notably Echofox (Twitter client based on Echofon) and Feed Sidebar (RSS reader), mainly because they show content in a really compact form.
I really dislike using obsolete software though, so I'm trying to find a replacement, but so far unsuccessfully and it didn't look good in the future either, so like many times before I decided to make it myself.
And to kill two birds with one stone, I'll combine Twitter and RSS into single app and optionally into a single feed.

Quac Logo: Inspired by RSS
Because implement RSS is much easier, I started and finished backend in a single evening – you add feeds, it downloads the content and send it via API. But what I realized afterwards is feed content is probably copyrighted and I can't process it in such manner.
So I'll create it as a regular application. I want it to be lightning fast and with small memory footprint, so I'll try it in WinForms first. WPF offers much more flexibility, but it's nowhere near WinForms in terms of low resource requirements.