Dark blog
They say not everything is black and white, but this blog is. Well, it's more light gray and dark gray, but you still have the choice. This post is basically a recycled post from 2015, when I created a dark theme for Quiky. Even colors are the same! :-)
Apart from alternative styles I also had to fix some pictures to look good on both light and dark backgrounds, which was challenging for some.
I differentiated external (black/white) and internal (blue) links to tell my readers which one is going to open a new tab and which may reload the page. I know there are some folks with disabilities which prevent them to tell some colors apart, but it's not that important, so I'm fine with that.
I also wanted to animate the side navigation. Because in CSS you can't animate height, I played with max-height instead, but it looked weird – you have to specify a maximum height possible, which means the effect for closing is slightly delayed for shorter items (the effect is calculated for the declared height, not the real one, even it's only visible for the real height).
Instead of animating the list (submenu) as whole I opted for animating individual list items. The effect is still not what I wanted, but at least it's now synchronized among different submenu heights and animates nicely.
Because I write rather short posts, I decided to keep the whole month on a single page. But I found out Instapaper parses only one <article> tag on the page, so even it's semantically wrong, it's all in sections. Now the whole month saves as an article, but sorry about that extra clutter, like tags and footer :-)
Overall this approach is more Qip-like: imagine the whole page as a single article, with separated blocks for each subsection or chapter. I like it!
Making content is hard!

Sometimes I arrive to a meeting very early, so I kill the time with my laptop in a café. It makes me feel somewhat special, glamorous. I can imagine myself copywriting on lightweight device and such, as seen on Instagram, obviously. My dream job would be a content creator – flying around the world, taking pictures, shooting videos and writing about stuff.
The first problem is I'm not able to take a good picture. The second problem is for content I'm quite a perfectionist, I like my texts crafted. If I write a comment, at first I spend 15 minutes researching my arguments and then, if I'm unable to articulate them perfectly, I rather delete the post completely, than submitting text I don't like or I'm not 100% sure is correct.
Also I'm trying to make my posts as short as possible, especially on Twitter and sometimes here in the blog (apparently not this time though), but at the same time I want to include as much info as possible, without sacrificing clarity for the audience. And it takes time. Quite a lot of it, actually.
My other problem is I have some form of ADHD, so I lose focus quite easily, especially when facing a harder task or task I somewhat don't want to do. If I need to create content, I often can't write it in one sitting, I'm more likely going to abandon it for a while and finish it in further attempts, going back and forth between different unfinished posts.
Next problem is I'm rather doing things, than writing about them, so as a result I often neglect all my content channels, like my several Facebook pages and Twitter accounts. This blog was dead for a few years and to be completely honest, many articles in that period were written ex-post in a retrospect, some original drafts were resurrected, reviewed and edited.
Sometimes it's a challenge even to come up with a topic to write about in the first place. I admire Factorio team for their Friday Factorio Facts (FFF), with interesting post of usually respectable length every week.
In a quest for more topics I wrote a few posts about fairly generic things, like (spoiler alert! :-) UML diagrams, and during verification searches I found some stuff I didn't know before, and because I tried to compress it as much as possible, I had to think about it a lot and it just stayed in my memory.
So despite such posts are all over the internet, I'll create one more place for them, because they help me assort thoughts and knowledge, memorize stuff better and as a nice side-effect, it makes me to add features to the blog content editor and learn a bit of English on top of that.
If I want to beautify a post with a picture, I usually look for an inspiration and because I can't find anything royalty free, I create it myself. I mostly use draw.io for vector illustrations and Paint.NET to edit photos.
And don't let me started on videos. Purely out of curiosity I shot a pumpkin carving tutorial in the past, completely with editing, voiceover from script and I even composed a simple background music in FL Studio for it.

It took me about two full days in total to record everything and another day to put it all together, while the video is just 3 minutes long. I don't share the final video here not because it's in Czech, but because it didn't age well :-)
There is a slightly easier way, which has been widely adopted by YouTubers: use stock footages. There are millions of high quality clips in many banks, you “just” put them together, record a voiceover, slap a message from your sponsor somewhere inside it and release, rinse and repeat.
If done right I have nothing against that, but what I realized after I watched many of them is they make them unnecessarily long. The message itself would often fit into a minute, but they create at least a 5 minute video about it. I don't know if it's because of the revenue or sponsor (to fit another ad-slot in the middle), but my time is precious and I prefer clutter-free answers over “stories”.
I also tried to shoot and create a vlog video in Casey Neistat's style, during a solo hike near Zermatt. Again, just out of curiosity. I knew it wouldn't be easy, but the actual amount of time it required for a decent (yet still quite bad) clips to shoot and later to edit and put together really surprised me.
Another experiment was with animated illustrations. I created “How to draw a QetriX Logo” video in, don't laugh, Microsoft PowerPoint. It may sound ridiculous, but it's actually a really nice piece of software for this purpose, as it's easy to use, timing and animations are simple to make and it can export the final presentation into a FullHD 4K video file out of the box.
I played violin as a kid and I still keep one set at home, so I tried how hard it is to play a duet with myself. I recorded myself playing first violin on a voice recorder app in my phone, then put that recording to my ear and tried to sync playing second violin with that.
My favorite duet appeared to be a bad choice, because it requires both musicians to wait for each other from time to time, but nevertheless I didn't expect the timing to be that hard! After third failed attempt I declared it “good enough” and moved on.
It didn't occurred to me at that time I was in fact supposed to record a video of myself, giving visual cues as a proper first violinist. When I tried this a few years later, it wasn't that hard to sync after all.
Handy keyboard shortcuts
I consider myself a power user, so when I create something, I always include a support for such users into it, at least in a form of keyboard shortcuts. For me they are a way to go, as I try to remove all unnecessary clutter from UI.
Because I used markup in a plain text for many years, I came up with some handy stuff I later adopted for other projects as well: Alt+Shift+2 is “²”, which allows writing meters squared as “m²”, instead of lame “m2”.
HTML to markup
One of the issues I mentioned in the [2019/12#blog-rewrite previous post] was conversion from HTML code into source markup. I wrote a converter from markup to HTML years ago, and now I finally convinced myself to face probably the most challenging problem – convert HTML code back to markup.
Content created in the editor is fine, but I want to be able to paste formatted code from word processors or other websites, without breaking the layout or losing parts of the pasted content.
Before I started on a series of complex regular expressions, which would deal with all the tags, I thought first about reading values from attributes. Because I'm now working mostly on client side, I quickly got an idea to do it the easy way in the browser using DOM.
There will be two steps. At first, I'll handle just the content I created in the editor itself, which will be quite limited. I'll do it as standalone module, because I want to be able to use it here and there.
After it will be reliable, I'll start creating another standalone module, that will deal with the pasted content. I'm not yet sure if I'll clean it right in the editor, or use some kind of off-screen contenteditable DIV. I'll let you know when the time comes.
I'll also have to somehow overcome an issue, that Microsoft Word in HTML version of the copied text don't mimic proper HTML tags, so a first level headline is not H1, but rather a styled DIV.
Blog rewrite
After success with frontend framework I decided to use PHP Lite Framework and rewrite some of my websites, like QetriX incl. Blog and Docs. I want them to be faster, transfer less data and be overall more efficient.
I have some content platforms (mainly Quiky, Qip, Redsys and Static), that I'd like to merge into the same codebase. For years I wanted to merge old Redsys with Quiky, to make Quiky a true CMS with all the features and WYSIWYG editor. Also, I wanted Quiky to have Qip's lightning fast tags.
So one day I compiled all of my previous attempts of WYSIWYG content editors, because I wanted to reuse some of the code I wrote in the past, and I was staggered how many times I started, with first tries back in 2012.
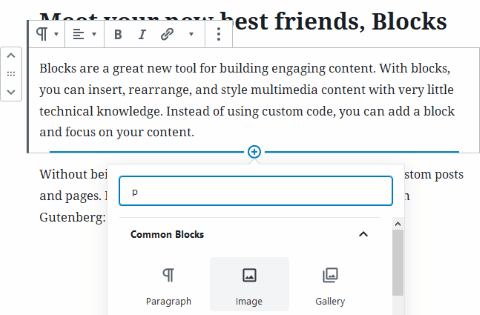
The most active year was 2016, because I finally saw “my” concept of content blocks in action in the popular Medium content editor and its clones – notably later in Gutenberg for WordPress 5, released a year ago. Another notable mentions include Notion.
But every time I've fallen back to just plain text in textarea, due to various issues, and hoped that a bunch of neat keyboard shortcuts would satisfy me. Although I really like how Qip works, if it really did satisfy me, I wouldn't be writing this post. :-)
So, let's see, where it will stop me this time. I hope the key to success are baby steps, small incremental improvements. I'll start with a decent text editor, that is a pleasure for me to use. Everything else will be managed directly in data at the moment, and support for more advanced blocks, e.g. gallery management, will be added later.