Debugging in JavaScript
stack in console.debug: { at: Error().stack.substring(6).split("\n") }
filter in devtools console still triggers console.debug
custom console
mobile: In Chrome 73, we added the chrome://inspect page which locally displays JavaScript logs to assist in debugging webpages
Also Safari webinspector with Mac: https://help.remo.co/en/support/solutions/articles/63000251570-how-to-activate-the-iphone-debug-console-or-web-inspector-
React, RTK-Query
I kept hearing everybody is using React nowadays and when the company tried to hire new JS developers to our team, most of them were interested only in React. I don't have trust in it since Facebook's mingling with licenses in 2017, but the team ultimately chose Preact as a suitable alternative, which was OK by me.
So, the time came even for me, and I started learning (P)React. As usual, I watched several how-to videos on YouTube, and everything was looking quite straight forward.
I almost immediately fell in love with JSX, which felt very natural for me and is way better than cumbersome JSON component definitions I have in Qedy, but I despise toolchains and unnecessary compilations, so requiring Node.js server (with node_modules hell) is a no-go for me.
To be honest, I was the happiest before using ES6 modules, when you didn't even need a webserver at all and everything worked from file:/// just fine.

The concept of React hooks looked a bit lame to me, but on the other hand it felt somehow clever and especially quite nice to use. My “problem” with them may be the “misuse” of arrays (albeit clever and quite efficient) to return multiple values and the constant component redraws, because I'm a performance freak and I don't believe their DOM diffs are miraculously fast.
- const [index, setIndex] = useState(0);
On the other hand, these hooks are also straightforward and easy to think that way. The concept itself is very neat and those redraws are very clever and convenient way to handle async operations without async or callback methods.
For state management we went for Redux. I wasn't the one who wrote the first usages to the codebase, so when I saw all the necessary code, I was uneased by the horrible boilerplate to actual code ratio, which was like 9:1.
But the Redux Team came up with RTK Query. It encapsulates most of the boilerplate into generated functions and you need to write mostly just the actual code, also in very practical way. It handles caching automatically and you can define cache tags for easier targeted invalidation.
The approach is very close to my data services, influenced years ago by IBM Worklight's adapters. I was happy I found yet another source of inspiration. I quite like how they implemented API for queries, lazy queries and mutations, it's very close to my style of programming. Like when cache tags can be either static array, or a function, if you wish to do it dynamically.
What I also like about React is I can “abuse” it to quite some extent. I was able to mimic QList.Table behavior in my QuickTable component. The company chose MUI as UI framework and dev experience with generic table there was quite poor, because it's based on HTML table element, so you have to import a zillion components to construct it.
My idea of table is to provide basic column structure and a plain array of objects as data. In QuickTable I abused component children not as actual nested elements, but rather as column prototypes for data representation.
I was ultimately able to even use plain text for column definitions and the end result is quite magic to me:
- <QuickTable rows={rows} onClick={rowSelect}>
- id
- name
- <Button onClick={rowDelete} />
- </QuickTable>
With simplest tables you can go even to a one-liner:
- <QuickTable rows={rows}>id name</QuickTable>
I was really surprised React allowed me to stretch it like this and I love it.
Shoutout to VS Code, which offers a terrific help with React development. So terrific in fact, that I decided not to renew my PhpStorm subscription into 11th year, despite the announced price hike wasn't that significant.
But my PHP adventures are not as big as they used to be, major things for me (like breakpoints or static analysis) work in VS Code as well and professionally, I'd like to move away from coding towards system analysis and architecture and keep programming only on QetriX projects.
TypeScript
asdf
Overloading
Function overloading is a technique used to define multiple function signatures with the same name and different parameter lists. This allows for more flexible and expressive APIs, as the function can accept different arguments and return different values depending on the signature that is invoked.
To define function overloads in TypeScript, you use the function keyword followed by the name of the function and a set of parentheses containing the parameter types for the first signature. Then, you define additional signatures using the function keyword followed by the same function name and parentheses containing the parameter types for each subsequent signature. The function body for each signature is not included in the definition.
- function add(a: number, b: number): number; function add(a: string, b: string): string; function add(a: any, b: any): any { return a + b; }
- console.log(add(1, 2)); // Output: 3 console.log(add('hello', 'world')); // Output: helloworld
Note that the implementation signature, which has a parameter type of any, is not used for type checking. It is only used as the implementation for the other signatures.
Tutorial System
After I finished Creator, I felt like it would deserve a topping of some sort. For one of my previous versions of Qedy I created a simple scripted tutorials on live web page, mostly for forms.
I decided it was good enough to be revived for the current version, because the Tutorial System featured:
- *Virtual mouse cursor (pointer)*, which is basically just an image, that moves around. Thanks to CSS transitions I can only set a target top + left coordinates and it travels there “by itself”. In the script I simply pass an element selector, the cursor will travel to center of it and wait for further instructions. So, it's usable in a responsive design as well.
- *Clicking* of the cursor, thanks to sending custom mouse events. They aren't trusted, so some perks are inaccessible – like triggering CSS :hover on mouseover. I added a ripple-effect animation to it and a sound as well.
- *Typing*, in a similar fashion as clicking. I created an animation for the typed characters to appear one by one and with random delay, to look more natural. After every typed letter it plays a “typewritter” sound.
- *User actions* by adding event listeners to desired elements. For example, if it instructs the user to select specific option, it adds oninput event handler, where it checks for value and continues when the value is correct. The only concern here is for this handler to be called despite other handlers on the same element, which may include ```stopPropagation``` command.
- *Speech*, using [https://developer.mozilla.org/en-US/docs/Web/API/SpeechSynthesis SpeechSynthesis] service. And if the generated voice is not good enough, it's possible to play prerecorded audio files instead.

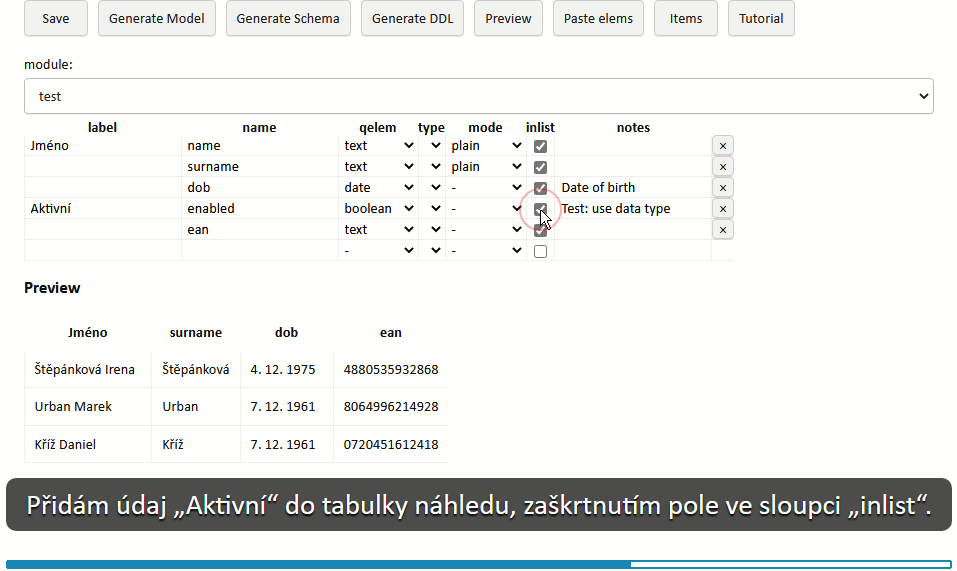
Tutorial in progress, showing also a red animated circle to emphasise a click.
At the bottom I added an overall progress indicator. It's animated using a CSS transition for width property set to 2.4 secs and it looks kinda nice. Most actions take around 2~3 secs (click, cursor move, short typing), so the bar is mostly moving, like a playback bar in a video player.
A hurdle I had to overcome is it's not possible to open a dropdown menu (SELECT) programmatically, so I had to create a virtual list of options and fake it as the real thing. It works for now, but it doesn't acquire proper styles, so it will look wrong on other themes and visual modes.
Another hurdle was changing the cursor to proper visual representation. I had just an arrow, but on buttons it looked weird. I didn't think it's worth the effort but changing to hand for some occasions wasn't actually that hard and greatly improved the overall impression.
The worst part was I had to fiddle with the hot spot (the point, under which the click happens). The arrow has it conveniently at [0, 0], but for the hand it's [6, 0], so I had to move some stuff a bit. I hope it won't bite me later. I won't do the I-beam text cursor though, it's even more hot spot shuffling.
When looking at the text while it's being read by the computer voice, I imagined it in a “karaoke” mode, when particular words will highlight in sync with the speech. I dismissed it as too difficult to time it correctly, but for purpose of writing this post I digged into API docs for the utterance.
There I found a boundary event, that is fired when the spoken utterance reaches a word or sentence boundary. To my surprise it's exactly what I needed. I only wrapped every word into SPAN and in the event method simple incremented index to get the correct DOM child, to which was assigned a proper CSS class. Done!
In case of an error, like the element selector became invalid or live operation caused a blank page, when the scripts detect problem, it apologizes and ends the course automatically. Meanwhile, in the background, it sends me a bug report.
JSON helps
There are some great uses of JSON, some fair uses of JSON and then some questionable uses of JSON :-)
Replace keys in Object
- obj = JSON.parse(
- JSON.stringify(obj).replace(/"key1":/g, "\"key2\":"))
- );
Parse response headers
- r.headers = JSON.parse(
- "{\"" + r.getAllResponseHeaders()
- .trim()
- .replace(/: /g, "\":\"")
- .replace(/\r\n/g, "\",\"")
- + "\"}");
RegExp in JS
.exec() - Executes a search for a match in its string parameter.
.test(): bool - Tests for a match in its string parameter.
.split() -
Not IE11:
.match() - Performs match to given string and returns match result.
.matchAll() - Returns all matches of the regular expression against a string.
.search() - Searches the match in given string and returns the index the pattern found in the string.
.replace() - Replaces matches in given string with new substring.
Layout reflow
In Dev Console I sometimes got a warning, that page reflow took so much ms. And because I'm curious, I looked up what it means.
Reflow is basically recalculation of dimensions and positions for some or all layout elements on the page. Just from this description you may understand it's pretty expensive (performance-wise) task.
Reflow can be triggered by manipulating DOM, changing visuals (computed styles and classes), resizing browser's window and more. Different browser engines have slightly different triggers and time required for the particular reflow type, but the general idea remains.
You can speed up the reflow process by reducing DOM depth, CSS rules and complex selectors; or moving complex rendering (e.g. animations) out of the flow using absolute or fixed position for the element.
Navigator
Browsers and especially Chromium based ones offers a lot of information about the device it's running on in various APIs. They are great if you want to tailor the experience for your users.
Some of such APIs are in Navigator service, accessible as read-only object from window.navigator property.
navigator.connection: .effectiveType (how fast), .saveData (data saver preference)
navigator.deviceMemory: reducing memory consumption
navigator.hardwareConcurrency: limit CPU intensive logic and effects
Those APIs also could be abused. There's a rumor one Booking site used now deprecated Battery Status API to crank up prices when your Android phone was running low on juice and therefore you probably didn't have much time to think and compare.
JavaScript Framework Mk. II
My next big project is a frontend for enterprise web app. My assignment was to find a JS framework and the original idea was to use Sencha Ext JS, because the other team in our joint-venture uses it, but I also looked into Angular, React and especially Vue.js, which was my personal favorite.
I quickly figured out Sencha is vast, with complete set of widgets, but hard to learn, quite expensive and even one long term user wrote he wouldn't use it for a new project, so in my eyes Sencha was out.
I tried some demos for Vue.js and because it was exactly what I was looking for, I wanted to know how it works inside. I studied some basic Vue internals and virtual DOM and it got me thinking the idea is not that different from how I implemented QetriX Components years ago in PHP.
My big mistake in Mk. I was I relied solely on DOM, so most variables were strings (because input.value returns a string) and I had to convert it to proper data type all the time, which created a messy code. Now all data would be in the model, so variables will always have a correct type.
I already had a JSON definition for layout (nested components) from PHP version of Qedy, so I used it to create a proof-of-concept and it worked quite well. There's no reactive binding magic, all changes are declarative, but this way it should perform better with smaller memory footprint, than real virtual DOM. This is the best excuse I came up with ;-)
DOM is generated by Converters and some parts of it are accessible via internal key-object register called “domLinks”. For example, in a form I can access all the inputs and other fields to get/set their values. I did it this way to simplify object model in a different languages.
string.substr
For some reason I learned to use substr string method, little to know it was actually added as late as EcmaScript 3, in addition to existing similar substring and slice methods. Similar to each other, that is.
Substr uses length as a second parameter, but both substring and slice use end index, so if you need length, you need to calculate it.
Now I found out it's marked as deprecated, so I need to update my code to reflect this spec. What are my options?
- str.*substring*(indexStart, indexEnd)
- str.*slice*(beginIndex, endIndex)
Doesn't make much of a difference, does it? The only differences between substring and slice is in handling negative arguments, which substring doesn't support and treat it as 0 (zero), and in argument order, where substring swaps them if second argument is less, than first argument, to always return a substring.
- "abcd".substr(1); // => "bcd"
- "abcd".substr(1, 2); // => "bc"
- "abcd".substr(-1); // => "d"
- "abcd".substr(1, -1); // => ""
- "abcd".substring(1); // => "bcd"
- "abcd".substring(1, 2); // => "b"
- "abcd".substring(-1); // => "abcd"
- "abcd".substring(1, -1); // => "a", it's like substring(0, 1)
- "abcd".slice(1); // => "bcd"
- "abcd".slice(1, 2); // => "b"
- "abcd".slice(-1); // => "d"
- "abcd".slice(1, -1); // => "bc"
I don't see much use for substring in my code, so I'll probably use slice much more often.
JavaScript Array Methods
Arrays in JavaScript are special kind of object, with numeric indexes starting at 0 and going up by 1 to how many items the array has, minus one (because of the zero-based index).
• Mutating / Non-mutating
• Returns Array / returns something else
LIFO (stack)
• push(v) – adds an element v at the end of the array (at index length) and returns the new length of the array
• pop() – removes the last element and returns the element that was deleted
FIFO (queue)
• shift() – returns the first item of the list and deletes the item
• push(v) – adds an element v at the end of the array (at index length) and returns the new length of the array
Reverse FIFO
• unshift() – adds one or more elements to the beginning of an array and returns the new length of the array
• pop() – removes the last element and returns the element that was deleted
Sorting
• reverse() - reverses an array: [1,3,2].reverse() => [2,3,1]
• sort(f) - returns sorted array according to the function: [1,3,2].sort((a,b) => a-b) => [1,2,3]; [1,3,2].sort((a,b) => b-a) => [3,2,1]
Manipulation
• concat() - returns merged arrays: [1,2].concat([3,4]) => [1,2,3,4]
• slice()
• splice()
Iteration
• every(f) – returns true if function returns true on every item: [1,2,3].every(x => x === 2) => false
• fill(val,start,end) - returns an array with replaced values between indexes: [1,2,3,4,5].fill(9,1,3) => [1,9,9,4,5]
• filter(f) – returns an array of all items for which the function returns true: [1,2,3].filter(x => x < 3) => [1,2]
• find(f) - returns item identified (or undefined) in the function: [{a:1},{a:2},{b:3}].find(x => x.a === 2) => {a:2}
• findIndex(f) - returns index (or -1) of an item identified in the function: `[{a:1},{a:2},{b:3}].findIndex(x => x.a === 2) => 1
• flat() - returns an array of all items even in nested arrays (single level only) as a flat array: 1,[2,3].flat() => [1,[2],3]
• flatMap(f) - returns flatten map (like map+flat) with a bug? in flat: [[1,2],3,[4]].flatMap(x => x * 2) => [NaN,9,16]
• forEach(f) – no return value, runs the function on every element in the array: [1,2,3].forEach(x => ...).
• includes(val) - returns whether the item exists in the array: [1,2,3].includes(4) => false
• map(f) – returns a new list with the result of each item in the array: [1,2,3].map(x => x * 2) => [1,4,9]
• some(f) – returns true if the function returns true for at least one of the items: [1,2,3].some(x => x === 2) => true
Reduction
• reduce(v, a) - returns single value, computed by function from all of the items (SUMIF, kinda): [1,2,3].reduce((total, val) => total * val) => 6
• reduceRight()
Event listeners
asdf
- elm.addEventListener("event", handler);
- elm.removeEventListener("event", handler);
what does the true/false as 3rd argument
anonymous functions:
The main advantage I find is that because it's declared inline, the anonymous function has access to all the current local variables within scope which can vastly simplify your code in some circumstances. A classic example is with setTimeout() where you want it to operate using variables defined in the scope above.
Of course, an anonymous function also doesn't interfere with whatever namespace you're in (global, local within the function, etc...) since it doesn't need a name.
A disadvantage of using an anonymous function with an addEventListener(type, fn) event handler is that you can't remove just that event listener because you don't have a handle on the function.
Another disadvantage of anonymous functions is that a new function is created every time the code that uses it runs, which in some cases makes no difference at all, but in other cases may be something to consider for performance reasons (e.g., if doing things in a loop)
asdf
Removing event listeners, beware of creating function within the code, it creates a new instance of the same function, so it won't get removed.
JS Performance Tests
There are many great performance test suites out there, but sometimes they're more clumsy than I wish. And because write such test suite isn't hard at all, I did it.
You basically iterate the code few million times and measure time it took. For this all modern browsers support “performance” class with more precise time measurements.
The most basic test suite may look like this:
- let results, repeats = 1000000, data = null; function test(name, testFunc) { let startTime = performance.now(); for (let i = 0; i < repeats; i++) testFunc(i); let totalTime = performance.now() - startTime; results.push({"name": name, "value": testFunc(0), "time": totalTime}); }
- // Call the test
- test("isNaN", function () { return !isNaN("abc"); });
- // Show results in the console
- results.sort(function (a, b) { return a.time - b.time; });
- console.log(results);
For convenience I added many GUI features, like it creates a list of all tests and outputs the results into a page (DOM), rather than just a console.
Canvas context2d
ctx.fillRect
ctx.font
ctx.textAlign
ctx.fillText
ctx.arc
WebGL 2D, very difficult to write
Client side MVC
MVC (Model-View-Controller) is a popular software design pattern for user services. It divides the code into three independent parts:
- Model - dynamic data structure and methods for its management,
- View - a visual representation of the model,
- Controller - accepts input from the user and converts it to commands for the model or view.
Model contains data, data structure and the internal application logic around it, like methods to add a new record or edit an existing one. For server-side apps the model is entirely on the server, but with advent of web application frameworks and increasing capabilities of web browsers this “thin client” approach is slowly fading away.
View is how the model is presented to the user, in web apps it's HTML and CSS.
Controller is binding between events and functions that handles them. The rule is that model and view never talk to each other directly, but always use controller.
MVC allows to better handle your code, but if you try to implement it in small projects, most of the code will be for MVC itself, rather than the actual app. So it's more suitable for bigger tasks.
There are several variations of MVC, most notable is MVP (Model-View-Presenter).
Async JS
setTimeout
asdf
- timed actions
- more responsive GUI, but beware of unwanted artifacts
asdf
setInterval
asdf
Promises
asdf
- return new Promise((resolve, reject) => { setTimeout(() => { resolve([1, 2, 3]); }, 1000); });
asdf
async/await
asdf
- loading scripts - await, defer
- Promises
Document fragments
Many JavaScript developers know very well document.createElement, fewer of them know document.createTextNode but AFAIK very few know document.createDocumentFragment. And I'd say it's rather pity, it could be very useful!
Fragments are like lightweight elements, that never goes into the DOM. Because of this they're faster, than working directly with DOM. The magic of fragments is in parentNode.appendChild(fragment), because it doesn't append the fragment, but all it's children. They move into the new parent, so after appendChild the fragment becomes empty.
It's basically a single container for multiple DOM elements, so if you want to output 0-N elements from your function, you simply append them to a fragment and return the fragment instead.
There's is a caveat though. If you want to keep a reference to the fragment, you need to use parent.appendChild(fragment.cloneNode(true)), which keeps all elements in the fragment and it even appends children faster (so called “cached mode”), BUT! if you had some event listeners attached to those nested elements inside your fragment, the cloneNode method won't clone them and therefore they disappear.
There's no good way around it, because with JavaScript you can't extract events from an element. The only way is to attach events after the clone using various approaches, most of which aren't much practical.
HTML5 canvas basics
context2d
context3d
sometimes svg is better for the job
beware of UI
HTML5 canvas is a powerful element that allows you to dynamically create and manipulate graphics using JavaScript. It provides a drawing surface on which you can draw shapes, lines, text, and images.
To use the canvas element, you need to first create it in your HTML document with the <canvas> tag, like so:
- <canvas id="myCanvas" width="500" height="500"></canvas>
This creates a canvas with an ID of "myCanvas" and sets its width and height to 500 pixels each.
To start drawing on the canvas, you need to get a reference to its context object, which provides methods for drawing on the canvas. You can get the context object using the getContext() method of the canvas element, like so:
- const canvas = document.getElementById("myCanvas"); const ctx = canvas.getContext("2d");
The above code gets a reference to the canvas element with an ID of "myCanvas" and gets its 2D context object. The getContext() method takes a string argument that specifies the type of context to get, in this case "2d" for a 2D context.
Now that you have the context object, you can use its methods to draw on the canvas. Here are some basic examples:
- // Draw a line from (0,0) to (100,100) ctx.beginPath(); ctx.moveTo(0, 0); ctx.lineTo(100, 100); ctx.stroke(); // Draw a red rectangle ctx.fillStyle = "red"; ctx.fillRect(50, 50, 100, 100); // Draw text ctx.fillStyle = "black"; ctx.font = "30px Arial"; ctx.fillText("Hello, world!", 50, 150); // Draw an image const img = new Image(); img.onload = function() { ctx.drawImage(img, 0, 0); }; img.src = "myImage.png";
In the first example, we draw a line by starting a new path with beginPath(), moving the pen to (0,0) with moveTo(), drawing a line to (100,100) with lineTo(), and stroking the path with stroke().
In the second example, we fill a rectangle with red using fillRect().
In the third example, we draw text with fillText(), specifying the text, font size, and position.
In the fourth example, we draw an image by creating a new Image object, setting its onload handler to wait for the image to load, and then drawing it on the canvas with drawImage().
JavaScript performance
Do not combine getting and setting visual styles, because it will cause browser to reflow layout many times. You should get all styles first in a batch and then set all styles in a batch.
Do not use for..in, because it's slower, than regular for loop.
Use objects as fast lookup hashtables for either DOM objects, or nested objects.
Take advantage of reference types: arrays, objects, dates. It's faster to pass a DOM reference. Comparing object references is also faster.
Use switch(true) if: if: instead of if-elseif-else statements. Also use === instead of == for faster typed comparisons, also use instanceof for type checking.
Numbers are stored with 8 bytes (double-precision 64-bit binary format IEEE 754 value), strings are 2 bytes per character (set of 16-bit unsinged integer values) a booleans are (surprisingly) stored with 4 bytes, because of C++ implementation using char type for booleans.
Mouse Events
asasdf some of them are confusing
- *mousedown*: the user presses the mouse button down on an element. You can use this event to initiate a drag-and-drop operation or display a context menu.
- *mouseup*: the user releases the mouse button on an element. You can use this event to complete a drag-and-drop operation or trigger an action, such as submitting a form.
- *click*: the user clicks the mouse button on an element. You can use this event to respond to user input, such as by toggling a menu or submitting a form.
- *dblclick*: user double-clicks the mouse button on an element. You can use this event to provide a shortcut for a common action, such as opening a modal dialog or zooming in on an image.
- mousemove: This event is triggered when the mouse pointer moves over an element. You can use this event to track the mouse position or implement a custom mouse cursor. The event will fire for any pointer movement, but not for every pixel.
- *mouseover*: mouse pointer moves over an element – including descendants, so the event fires every time the pointer changes elements. You can use this event to provide feedback to the user, such as by highlighting a link or displaying a tooltip.
- mouseenter: mouse pointer enters an element's boundaries. Unlike mouseover, it does not propagate upwards or downwards to any of the element's descendants. This event is often more favorable, than mouseover.
- *mouseout*: mouse pointer moves out of an element. You can use this event to remove feedback or hide a tooltip when the user moves the mouse away from an element.
- *mouseleave*: mouse pointer leaves an element's boundaries. Like mouseenter, it does not propagate to the element's descendants. You can use this event to detect when the user stops hovering over an element and trigger an action, such as hiding a tooltip or removing a highlight.
- *contextmenu*: user right-clicks on an element to open a context menu. You can use this event to display a custom context menu or prevent the default context menu from appearing.
- *wheel*: user scrolls the mouse wheel. You can use this event to implement custom scrolling behavior or zooming on a web page. The *mousewheel* event has been deprecated in favor of the wheel event.
- *selectstart*: user begins to select text on a web page with the mouse. You can use this event to prevent the user from selecting certain elements or implement custom selection behavior.
asdf